Back of the Napkin: Solving Problems and Selling Ideas with Pictures (Review of Expanded 2009 Edition)
 If money or portability are your primary considerations, then get a used copy of the first edition, as it communicates the central idea (the power of visual thinking for the workplace) in an almost identical fashion and is easier to schlepp on the bus. However, if a few more dollars and a slightly-bigger book don't bother you, consider buying this new edition, as it's subtly-revised diagrams and improved explanation of key brain science concepts make it easier to understand on the first read.
If money or portability are your primary considerations, then get a used copy of the first edition, as it communicates the central idea (the power of visual thinking for the workplace) in an almost identical fashion and is easier to schlepp on the bus. However, if a few more dollars and a slightly-bigger book don't bother you, consider buying this new edition, as it's subtly-revised diagrams and improved explanation of key brain science concepts make it easier to understand on the first read.
For more detail on the differences between this and the previous edition, as well as a summary of the ideas discussed in the book, read on...
Edition Differences
Both books are hardcovers and much of the content (including, sadly, the Resources listed in the Appendix) is the same. However, there are a number of important differences between these editions:
Size
At 8.2 x 8 x 1.3 inches, it is bigger than the first edition, which clocked in at 7.1 x 7.1 x 1 inches. While this does allow for the pictures to be bigger and slightly easier to see, it also means a larger, oddly-shaped book to carry around. This only matters if, like me, you like to schlepp your favorite books around and carry them on the bus.
Pages and Text
Includes more pages at 304 pages, rather than the previous edition's 278, making it a mere 0.2 pounds heavier. 10 of those additional 26 pages are the new "Appendix A: The Ten (and a Half) Commandments of Visual Thinking." This is a very useful set of 11 rules of thumb to keep in mind when applying Roam's visual thinking technique. Most, if not all, of these rules are mentioned elsewhere in the book, so don't let this appendix be your only reason for purchasing the newest edition. In addition, these 11 rules are summarized nicely in a slideshow elsewhere on the internet. Nonetheless, it is helpful to have them laid out, visually, in one place. Another 8 pages are the new Foreword, which explains Roam's experience of visually attempting to sell the idea for this book to the publishers at Penguin. While interesting and a good example, it is also not a reason to buy this edition.
Color and Pictures
Instead of just black text/pictures, red is now used to highlight chapter headings and subheadings, as well as help readers distinguish between parts of Roam's originally-all-black illustrations and diagrams. This is astonishingly helpful - as it is much easier to understand his diagrams at first glance. Given the table on page 66 (identical to that on page 72 in the first edition), it is no surprise that a small change in color makes it easier for our eyes to distinguish among the parts of his diagrams. In addition, he has added some additional sketches in the book to better visually explain some of his concepts. I was particularly impressed by his improvements to chapters 4 and 5 on how to look better and see sharper. Both his pictures and his text in this section have been revised to provide more clarity for potentially-confusing sections that are partially dependent on communicating a few key brain science concepts. His diagrams illustrating the 6 ways of seeing/showing are also a bit clearer than in the first edition.
Outline of the Book Concepts
Overview
People naturally process visual information better than written, so using pictures (even simple line drawings and stick figures) is a great way problem solve and communicate at work.
The author notes anyone can be a good visual thinker because we all have the 3 basic tools:
- eyes,
- imagination (the mind's eye), and
- hand-eye coordination.
He encourages us to improve these 3 tools in ourselves by practicing the abilities to:
- see,
- manipulate visual patterns, and
- visually communicate ideas.
How can we practice? By repeatedly using the SQVID method to imagine and the <6><6> frameworks to show your ideas (as I'll explain later in this review). Heck, you could even pencil in your own sketches in the newly-large pages, beside the book's sketches. As someone who has never been good at drawing, the simplicity of his drawings gives me some confidence that I can do this.
My own greatest difficulty, however, turns out to be clearly imagining what I want to communicate. After all, you can't communicate what you don't understand or can't visualize yourself. Doing these drawings with paper and pencil (or a whiteboard), as recommended, decreased my anxiety, since it was easy to erase, cross-out and change the drawings. This easy changability makes for a much more flexible way to communicate and solve problems as a team.
Now, onto the practical how-to instructions of communicating ideas visually.
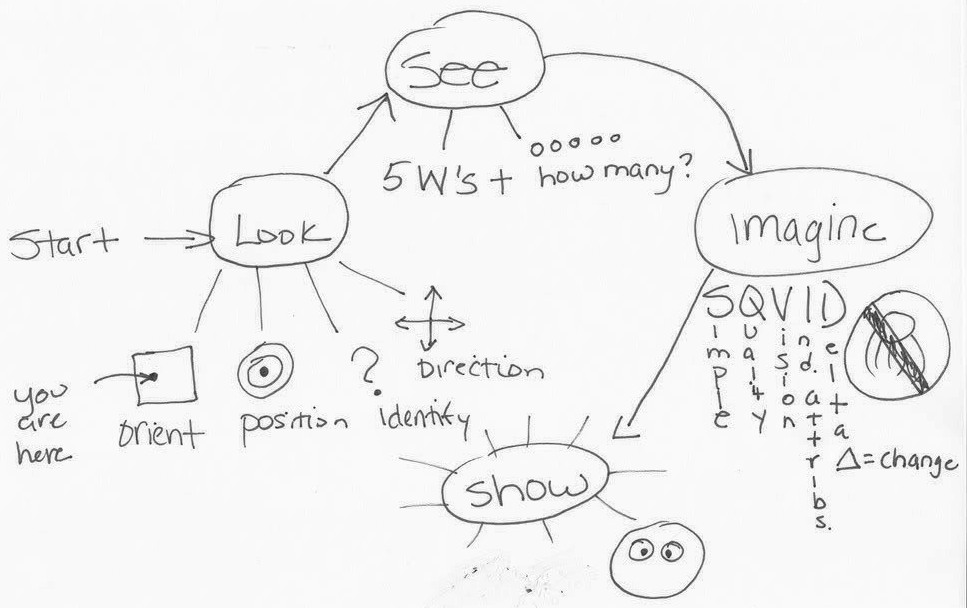
The author proposes that there are four basic steps to thinking visually. We already do steps 1 (look) & 2 (see), though he gives a deeper understanding of these steps, as well as an outline for how to improve our abilities in these areas. His unique contribution, however, is to offer a memorable method for performing step 3 (imagine) and six concrete frameworks for implementing step 4 (show). Keep in mind that these 4 steps don't always happen in order and can be repeated over and over to solve problems.
Discovering Ideas with the 4 Steps of Visual Thinking (+ SQVID & <6><6>)
Step 1: Look (brain science/visual cognition)
Definition
COLLECTING inputs/sensory data and SCREENING in a first draft/pass/assessment.
Questions to Ask
- What is there? Is there a lot of it? What is not there?
- How far can I look? What are the edges/limits of my vision in this situation?
- What do I recognize immediately? What throws me off?
- Do I see what I expected? Can I get a scene rapidly or does it take me a while?
Activities to Practice (for Self-Improvement)
- Scan the landscape. Note forest, trees, leaves.
- Find edges: which way is up? Establish the limits of my view and the fundamental coordinates of the data in front of me.
- Screen out noise (i.e. separate the visual wheat from the chaff).
How We Look or "4 Visual Attributes of Objects (People/Things)"
Due to evolutionary imperatives, we quickly and pre-consciously process the following (p.49):
- Orientation: which way is up?
- Position: where am I?
- Identification/Recognition: matching what we're looking at with what we expect to see (familiar objects).
- Direction
If designers and powerpoint-creators don't make these easy, our viewers will waste a lot of time trying to figure them out.
4 Rules for Looking at Something New (p.52)
- Collect everything you can (at first)
- Lay it out, side by side, where you can look at it all.
- Define a basic coordinate system to give clear orientation and position (use the 6 questions we'll discuss in Step 2).
- Cut ruthlessly from everything we see (visual triage).
Visual cues to help us quickly decide what is and is not worth looking at (chart, p. 66)
- Proximity: things closer to each other are related.
- Color: things are grouped by like coloring.
- Size: unusually-sized objects are worth noticing.
- Orientation: we distinguish between vertical and horizontal (but not as good at non-90 degree angles).
- Direction/Fate: we easily notice perceived movement.
- Shading: we immediately notice differences in shading as a way of distinguishing between up/down or in/out.
- Shape: we notice differences in shapes, although less well than the above.
Step 2: See (6 problems/questions/ways we see)
Definition
SELECTING (what's worth a 2nd look) and CLUMPING (recognizing patterns and identifying problems)
Questions to Ask
- What am I seeing? Have I seen it before?
- Any patterns emerging? Anything stand out?
- What patterns/priorities/interactions help me make decisions about the environment?
Activities to Practice (for Self-Improvement)
- Filter for relevance (dismiss others, can re-check later)
- Categorize and make distinctions
- Notice patterns and clump creatively; identify visual commonalities among inputs and among categories.
6 Ways/Problems We See (p.14, 76-7 & 88)
- The first 3 ways we see instantaneously:
- WHO/WHAT? The known/measurable aspects and qualitative attributes of discrete objects.
- HOW MUCH/MANY? Quantities
- WHERE? Position in space: relationships to other objects, distance, vertical/horizontal, and foreground.
- The second 3 ways we perceive over time:
- WHEN? Position in time: change in the angle, size, etc. Must see a change (now/then, before/after, etc.)
- HOW? Influence and cause/effect: relationships are built from ways 1-4 and are very challenging to see.
- WHY? Knowledge: guesses/predictions based on past experience.
Step 3: Imagine (brain workout/visual imagination activation/open mind's eye with SQVID)
Definition
MANIPULATE visuals; seeing what is not there; TRANSLATING real world into abstract/manipulatable pictures; seeing with your eyes closed (mind's eye).
Questions to Ask
- Where have I seen this before? (Analogies, familiar objects)
- Can I re-arrange/-configure patterns to make more sense?
- Can I manipulate patterns so that the invisible becomes visible? *Be careful of bias - don't lie*
- Is there a hidden framework connecting what I saw? Can I use that framework as a place for other stuff?
Activities to Practice (for Self-Improvement)
- Close your eyes, see if new connections emerge.
- Find analogies: how might they work in a new situation?
- Manipulate the patterns: turn pictures upside down and flip horizontally, switch the coordinates and turn them inside out. See if a new thing becomes visible.
- Alter the obvious: push visual ideas by finding multiple ways to show the same things.
Alternative Tools for Improving Creative and Visual Thinking
- Visual memory games
- Mind mapping
- Visual analogies and metaphors
- Meditation
The SQVID Method/Tool
- Goals:
- Activate every corner of the mind's eye/imagination (fully clarify a mental image)
- Help see an image through the eyes of our potential audience (multiple ways & priorities)
- 5 Questions (p. 99 diagram; p. 117-19 workshop activity) = SQVID
- Simple vs. Elaborate (we need to make the complex understandable by making it visible, not necessarily simple)
- Quality vs. Quantity (qualitative or numerical)
- Vision vs. Execution (where we're going vs. how we get there)
- Individual vs. Comparison
- Delta (Change) vs. As-Is/Status Quo
Step 4: Show (6 frameworks, based on 6 ways of seeing, to show)
Definition
Making it all clear; visually COMMUNICATE/REPRESENT ideas and ANSWER audience questions.
Questions to Ask
- What are the 3 most important pictures that emerged (for me & my audience)?
- What's the best way (framework) to visually convey the idea?
- If compared to the original, does what I'm showing still make sense?
- Say, "This is what I saw." Then, ask the audience, "Does this make sense to you? Do you see the same or different things?"
Activities to Practice (for Self-Improvement)
- Clarify your BEST ideas; PRIORITIZE all visual ideas so that the most relevant come to the top.
- Nail things down; CHOOSE an appropriate visual FRAMEWORK and get the ideas down on paper/whiteboard.
- Cover all 6 questions: make sure the who/what, how much, where, and when are always visible; let the how and why emerge as the visual punchline.
The 3 steps of Showing
- CHOOSE the right FRAMEWORK
- Use the framework to CREATE a PICTURE
- Present and EXPLAIN the picture.
What defines a SHOWING FRAMEWORK?
- OBJECT/what it shows (the 6 W Questions)
- who/what
- how much
- where
- when
- how
- why
- COORDINATE SYSTEM
- spatial
- temporal
- conceptual
- causal
- RELATIONSHIP between objects in the framework:
- own traits
- quantity
- position in space
- position in time
- influences on one another
- interactions of any of the above relationships
- STARTING POINT
- top
- center
- beginning
- etc.
The 6 VISUAL FRAMEWORKS (ways of showing, map to ways of seeing) (p.125-6,128, 130-1)
-
- Types: rendering, profile/portrait, plan, elevation, diagram (p.145)
- Rules of Thumb:
- Highlight distinct visual qualities and traits
- think simple
- illuminate lists (draw simple representations of objects)
- don't worry about the first mark on the paper, it's the least important
- label everything and give titles
- Types: (p.156)
- bars (compare absolute quantities of something),
- lines and areas (comparing absolute quantities between 2 different criteria or times),
- pies (comparing relative quantities of something),
- bubbles (comparing 2 or more variables)
- Rules of Thumb:
- Purpose = Show quantities of objects, illustrate measurable criteria, represent numeric comparisons
- It's the data that matters, so let it show (but don't lie about it)
- Show fewest possible pictures to make the point (either a few multi-variable plots or a limited number of 1-point pictures).
- Add low-key anthropomorphic elements when appropriate (i.e. pics of people/faces)
- Pick the simplest model to make your point
- If you start with one model, stick with it.
- Critical differences might exist that DO NOT SHOW on a mere how much chart.
- Types: (p.166)
- Venn diagrams
- concept map
- treasure map
- organizational chart
- metaphor
- Rules of Thumb:
- Start with the most prominent feature/object, define a clear set of coordinates, move outward and add more features/details.
- Show objects' positions and relative orientations/placement, distance apart/proximity, overlap, distance, direction.
- Everything has a geography (multiple unique components), find what connects & separates them (like roads and borders)
- North is a state of mind, use meaningful pairs of opposites.
- Look beyond the obvious hierarchy, CONNECTIONS are often more useful than the official hierarchy.
- Types: (p.192)
- life cycles
- process maps
- Gantt charts
- progressions
- swim lanes
- timelines
- Rules of Thumb:
- Show either object states/relationships over time, or when one activity takes place in time in relation to another.
- Time is a one-way street (left --> right and past --> present --> future).
- Repeating timelines create lifecycles, either an endless circle from starting point or - if no clear starting point - choose a major milestone.
- Linear is easier to understand and draw than round.
- Example - how executives make a decision: (p.212)
- Rules of Thumb:
- Show cause & effect
6. Multiple-variable Plot (why)
-
- Rules of Thumb:
- show a solution, have a point
- combine other ways of seeing
- how to
- start with a simply x-y plot, using any 2 variables for which you have data as the 2 coordinates (can change later)
- plot any quantitative variable for which you have data, using appropriately-sized bubbles in middle, starting with one point in time
- add another set of bubbles showing the same quantitative variable at another time
- medium-thick soup is best. Don't show everything, as the goal is to create a scale model of the business universe/problem, with a limited number of influential aspects.
- Anything can be mapped to anything, but beware the difference between correlation and causation.
- Rules of Thumb:
Developing Ideas with the VISUAL THINKING CODEX (p.133)
Maps the more intuitive SQVID method to the more analytical <6><6> frameworks. How to Use?
1. CHOOSE FRAMEWORK.
2. Run through SQVID for that framework.
Selling Ideas using the 4 Steps (& Accompanying Questions) of Visual Thinking
Overview
- Be sure to point, as people instinctively pay attention this gesture/movement.
- Before the meeting, draw the coordinates and the 1st few variables.
- Choose pictures and complicatedness that is appropriate to your audience.
LOOK Aloud - to orient people
- What's the picture all about?
- What's included? What's not?
- What are the coordinates and dimensions?
SEE Aloud - point out what's not drawn in yet and what's important
- What are the 3 most important things that stand out?
- How do they interact? Is there a pattern emerging?
- Is there anything critical that we don't see?
IMAGINE Aloud - talk through the options (#1, #2, etc.) the picture represents and make empty spaces come alive.
- How can we manipulate or take advantage of emerging patterns?
- Are there open opportunities?
- What is NOT visible here?
- Where have we seen this before?
SHOW Aloud
- This is what we think it all means. Do you see the same things?
- This is what we think our options are. Do you agree?
10.5 Commandments of Visual Thinking
These 11 rules are summarized nicely in a slideshow elsewhere on the internet.
The Science of Visual Thinking
A. Vision Pathways
- Old Pathway
- Reptilian Brain/Brain Stem/Superior Coliculus
- Where (establish coordinates, orientation, position of ourselves and objects)
- 10% of vision signals
- New Pathway
- lateral geniculate nucleus
- all high-level processing (except emotion, which is limbic brain)
- 90% of vision signals
- What = object recognition (detailed)
- Where/How = detailed info. on position/location/orientation of objects & actions in space
B. Right/Left Brain
- Right brain = synthetic
- creative
- image
- pattern
- orientation
- Left brain = analytic
- language
- math
Bibliographic Citation
Roam, Dan (December 2009). Back of the Napkin: Solving Problems and Selling Ideas with Pictures. Expanded Edition. Penguin Group (USA) Incorporated.